Design collective Open Work looks for reason and meaning behind the current popularity of website-based clocks – and consider whether we’re coming to terms with the temporary nature of web content.
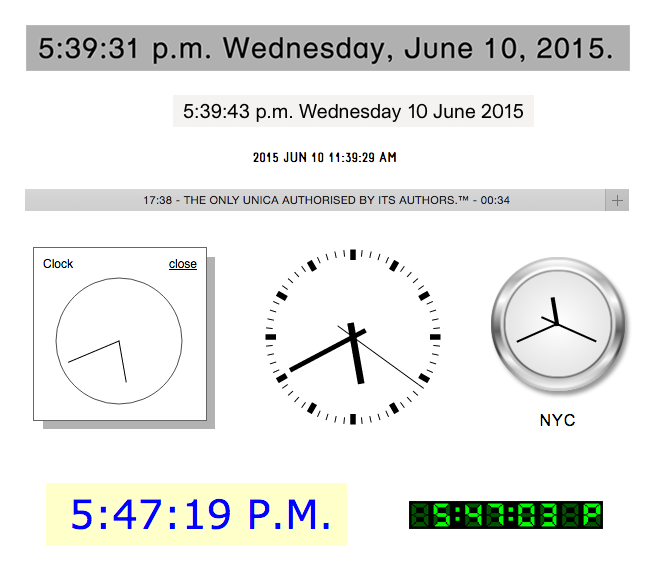
Recently, we’ve seen a lot of clocks on websites. At least on a lot of design websites.
In the mid-Nineties it was clear that a website needed a clock. Like high-latency image rollovers and ‘window.prompts’ asking for a user’s name so that they could be personally welcomed to your site, a clock demonstrated to your dozens of visitors that you meant business.
It was a simpler time. Web pages were generally self-contained html files. Use of stylesheets was limited, and if you wanted to make your own website, you could copy and paste the source of an existing one, and start changing things. And that is what we did. The fact that it was possible encouraged an entire generation of designers and developers. Copy and paste was our hammer, and everything looked like a nail, from entire web pages, to small javascript snippets.
The javascript clock was just one example of high-gloss, low-functionality features that were omnipresent on websites at that time. They were there not only because it was possible to have them there, but for the sheer joy of the action of copying and pasting and tweaking.
In the context of a nascent web, the clock felt right at home. But what is the reason for its resurgence today?
From a functional perspective, there is barely any reason that a clock should ever be on a website. On what device would you be viewing it where there is not a clock already available with a swift flick of your eyes to the top-right corner of the screen? It’s not that justification is required, but their redundancy that raises the question: why clocks, why now?
These clocks are oddly comforting, their seconds beating to a familiar rhythm. It makes the website feel more active, like the content is up-to-date, and ‘happening’ right now: “It’s live, see it moving!”. Perhaps it’s typography for the sake of typography. Or maybe metadata for the sake of metadata. It also has a slight air of self-importance, hinting that this is content that must be recorded for posterity, too important to be lost.
We are becoming accustomed to the idea that the things we find online are temporary. ‘The past’ on the web barely exists, saved somewhere but unavailable to users, leaving Twitter completionists in a state of panic. Although projects like the Wayback Machine attempt to archive, collecting around twenty terabytes of web every week, the fleeting nature of this medium is clear.
Projects like Library of the Printed Web touch on the idea of archiving the web in a less systematic way. The library consists of publications that use “screen capture, image grab, site scrape and search query to create printed matter from content found on the web”. This, and other projects like it, demonstrates a desire to gather proof for ourselves of an unfathomably large space.
These are two oddly contradictory explanations for the clock. On the one hand, it serves as a signifier of the page’s perpetual ability to change, arguably emphasising its ephemerality. On the other hand, it grants the page some security, anchoring the content to something and even hinting that it could or should be preserved.
openwork.net
Open Work
…is a design collective founded in 2014 by Susana Carvalho, Kai Bernau, Elisabeth Malcolm, and Daniel Powers that explores ways of reading, modes of collaboration, methods of interaction, and forms of graphic design.
Library of the Printed Web
…was founded in 2013 by Paul Soulellis and presents evidence of a strong, emerging web-to-print-based artistic practice based on the search engine and other algorithmic operations. Artists featured in LotPW use vast landscapes of data to collect and transform digital information into analog experience; every work in the collection is a printed expression of search engine pattern discovery. Many of the works in LotPW share common production and publishing techniques (print-on-demand for example), even if the content itself varies widely.