Jono Brandel has performed alongside some of the most respected electronic musicians of the era, quite literally throwing shapes…now he wants to let you in on the fun.

Project Description
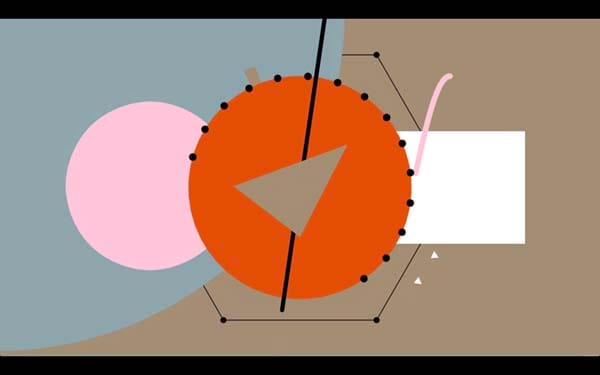
Patatap is a sound and animation kit. You go to the site and press the keys on your keyboard, or if you're on a phone, touch anywhere on the screen, and that will trigger a sound with a paired animation. We’ve composed both the animations and the sounds to form a full composition, so you can hit three keys to make a chord, for example.
How did the project originally come about?
It started when I was in London. I got a commission in San Fransisco to do visuals for a concert for a minimal electric artist named Voices from the Lake. I had been doing a lot of VJ-ing for concerts, but stopped in 2008 or 2009. It was this commission in 2012 that peaked my interest again. Typically, I had been trying to make something that would listen to the audio signal and then generate visualisations in response; however, with this new request I wanted it to be totally performed, so that next to the DJ I would actually have to play this other thing to make the visuals look like they were synced with the music. That was the source of the original animations. Fast froward a year-and-a-half, and I came across Lullatone, the band that composed the audio on Patatap. I came across their work and shot them an email explaining my idea. I wasn’t really expecting them to reply because they have very big clients alongside producing a lot of their own work, but I got an email the very next day from Shawn James Seymour (one half of the group) telling me that they were interested and would love to work with me on creating sounds for each of the animations.


How did the project change over the course of its development?
Both myself and the composers have full-time jobs, so we were working on Patatap at night and on weekends. When you have to be patient with the rate of progress, it actually helps you work through some of the bigger questions on this kind of undefined project — all the possibilities and formats that it suggested. I had a lot of the animations done already and suggested that Lullatone make a sound to accompany each, but as we progressed there was a lot of tweaking — in terms of visualising audio it started in reverse compared to the usual process where the images respond to the music.
Did this project present any particular challenges, and if so how were these overcome?
The first challenge was at the conceptual level. The most frequent questions we’ve been asked since we released Patatap was whether there was a way to loop the sounds and animations and whether there was a way to record them. We thought a lot about this beforehand, questioning whether we had provided the user with too little functionality. We had far more animations and sounds than actually exist in the live project; it was very much a process of whittling it down to find a balance. The project was originally called Neuronal Synchrony and I was caught up in this really pretentious thought-process about how all the elements could feel properly connected; I was thinking a lot about synesthesia at the time, and had just released a video with an artist called Ghostly exploring that phenomenon; but for this project that approach soon felt overly conceptual...and besides, people couldn't pronounce the title or even spell it. Ultimately we came to the conclusion that we wanted Patatap to be similar to a piano or a guitar — instruments that don’t do anything by themselves but need somebody to play them, that don’t record or do loops. The traditional idea of playing an instrument was that it was a live, present-minded experience.
Then, on a technical level, I was very excited by the challenge of producing a website that worked perfectly across multiple devices and platforms, which is far more difficult than anybody in web development ever gets credit for. There are a lot of ways to draw things in a web browser — SVG, Canvas, Webgl — and depending on what device you're on, its operating system, its browser, it performs differently. I had to render all the elements in a variety of ways so that they worked equally seamlessly across all contexts. I’ve even been collecting old phones in my apartment for testing.


What do you think has worked particularly well?
I’m very pleased to have worked with Lullatone — they’ve elevated a tricky longterm project to a level that I would have been unable to realise without their collaboration.
What was the client's feedback?
The website has been up for three months, but at first we didn't tell anybody about it. That was really helpful because we could check it and we could show it to people that we knew. Once we were happy with it, we just shot out a Tweet and a Facebook post and within two-and-a-half hours the servers had crashed because of the volume of traffic. Someone has actually made a website called patataptunes.com that takes compositions that people have posted on Youtube and notates the key strokes that were used to create them. It’s things like that, that make this a crazy, humbling experience.
Technical spec
Music:
Ableton combined with live audio recordings.
Visuals:
Javascript and a personal library that I’ve created to aid me with drawing stuff on the web called two.js, which is a two-dimensional drawing api geared towards modern web browsers.